背景
为了迎合知乎业务的不断扩展和下沉的环境,需要创立更符合社区形象的情感化表达。
随着新用户的不断增加,知乎作为内容型的社区,空状态提升情感化能够为用户的留存提供更多帮助。
当前问题
空页面 UI 不统一,站内的各种产品和功能因涉及业务的不同,在空状态部分没有达到统一规范。
知乎纯浏览型用户在 70% 左右,空状态对于他们来说出现频率很高,即使是高活用户,丰富的业务功能也导致了,在这些用户的个人页和「我的」页也会有部分模块页面为空。
空页面缺乏有效引导,部分空页面可能是用户接触某功能的第一个页面,目前用户的行为在空页面就停止了,没有或少有建议动作,对用户来说欠缺指引。
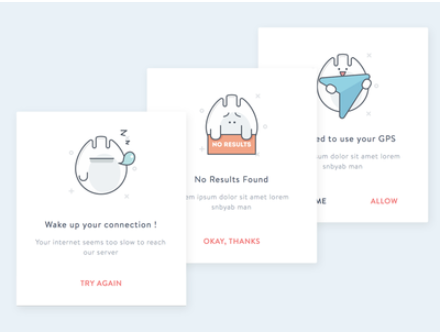
空页面缺乏情感抚慰,站内大多数空状态都是冷冰冰的文字告知用户「没有内容」,在情感化表达上非常欠缺。
设计尝试与探索
知乎整体认真专业的社区气氛,缺少趣味性,所以在设计上可以提高趣味性,使用户更有动力去实现下一步操作。
目前空状态页面没有任何引导性,可以对空状态加以利用,增加其功能性。
设计风格可以进行了例如全屏、小 icon、插图的形式。






知乎作为内容型的社区,为了更符合场景化,确定了用插图的形式来继续设计。
最终方案
尝试的方案颜色上比较鲜艳,没有空状态的感受,并且知乎的部分场景会有一个比较浅的灰色背景,为了能够让空状态的扩展性和感受更强,将画面整体进行了颜色上的调整。
可执行方案
由于业务非常多,但视觉设计师资源比较匮乏,所以希望每一位产品设计师都可以在不需要视觉设计师帮助的前提下独立完成空状态的设计。
每一位设计师所制作出来的空状态插图在风格、细节上都能够统一,将空状态类型的视觉样式组件化。
所以在颜色、线条、模块、页面展示规则等方向制定了一套规范,并绘制了大部分可以复用的场景方便设计师随时取用。
颜色规范
在颜色上区分日夜间颜色并规定不得增加颜色。
端点
所有线条端点都为圆角,并且不可有断点。
线条粗细
根据前景后景不同或轮廓和细节的不同可以使用粗细不同的线条,但是线条的使用要在画面中和谐。
曲线规则
曲线要圆润,绘制时不得出现卡角
圆角规则
为了更方便统一视觉风格,并且使画面更干脆,所有图形在绘制时任何转角均不加圆角,省去多余细节,使画面更容易控制
图形制作
使用最基础圆形、矩形、三角形进行排列组合组成画面元素,不使用异形的画面元素,不但容易让每位设计师都掌握,也让画面整体更规整。使用「面」的形式进行图形绘制,线条只作为装饰或分隔区域用处。
图形制作示例
常用空状态组件
结合场景
根据不同的使用场景,空状态可能会搭配文案、链接、按钮等功能使用,所以同时制定了相应的规范
这个项目是设计驱动进行的,突破站内现有的单一形态,结合社区发展方向,帮助站内情感传递,及品牌感提升,同时将项目组件化,充分节约设计与工程成本,该项目正在推动中,并有许多页面正在逐步实施。