背景
知乎是一个分享专业知识的平台,产品调性比较冰冷理性,缺少情感化的部分吸引用户,很多用户在社区也没有成就感体现的渠道,结合社区下沉的战略方向,为社区创立一个更加情感化的激励功能。
我的角色
进行用户研究,探索徽章系统交互方案并提供有效的 UI & UX 方案。
与工程师协作,将我的设计转化为真实的视觉与交互的体验。
获得见解
徽章系统在用户层面需要明确的分类、等级感、联系紧密。在社区需要提高品牌感和社区情感度。
探索阶段
徽章系统需要荣誉感激励用户,种类和获得的要求要与用户本身的操作息息相关,给予人们自己的行为可以创造价值的感受根据不同的用户设置不同等级。
徽章与用户相关度越高对提高转换率有越积极的影响。可根据不同用户的行为给出低门槛的奖励。
由于站内男性用户偏多,金属质感相比较其他类型更加容易延展级别感,所以我们暂时选择了中间的 Badge.
获得反馈
抽象的图形和表意不清的标题是让用户费解的原因。
徽章的风格游戏化,知乎本身品牌感和情感度提升不足。
基于反馈的迭代
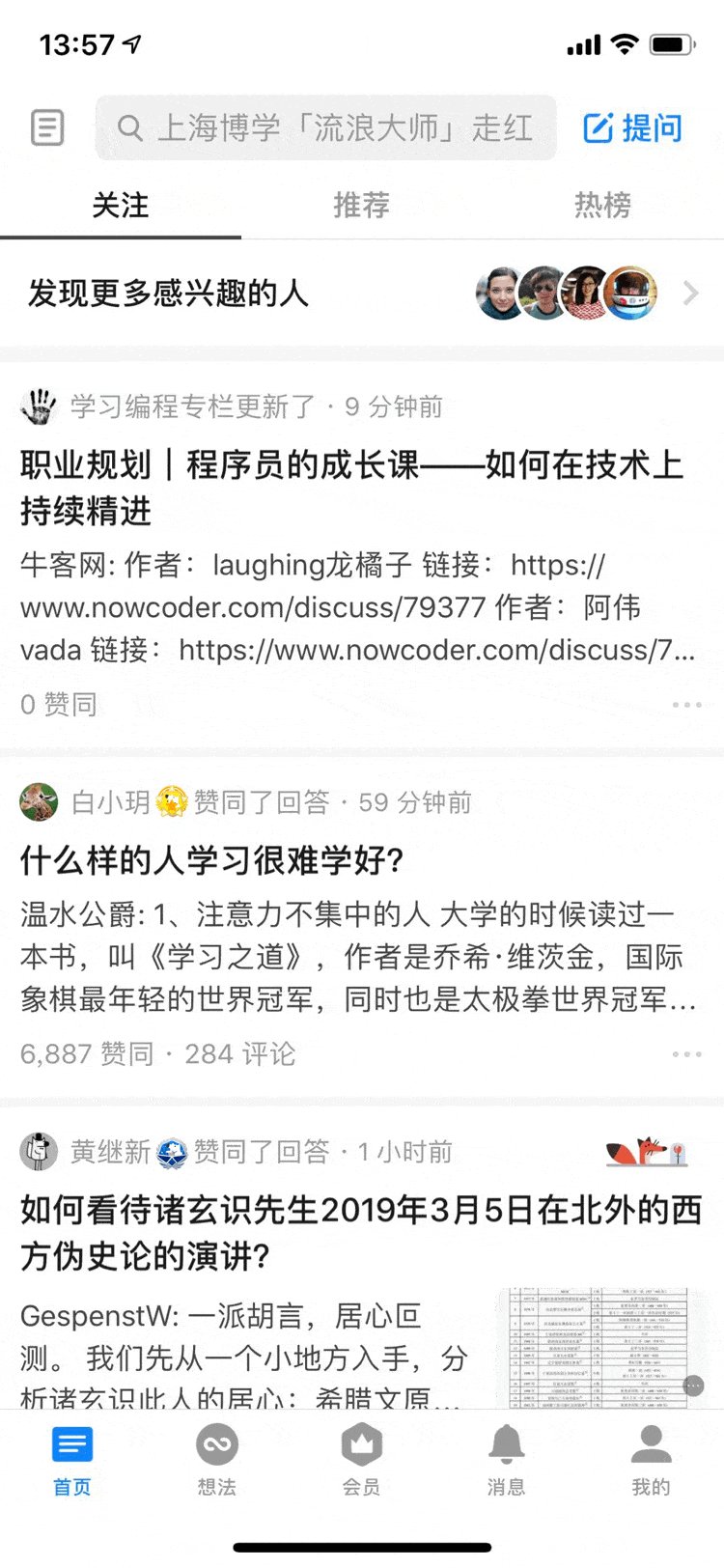
根据上述问题进行重新梳理更明确的目标后,我们决定在与用户行为密切度更高的动态流增加对徽章的展示。





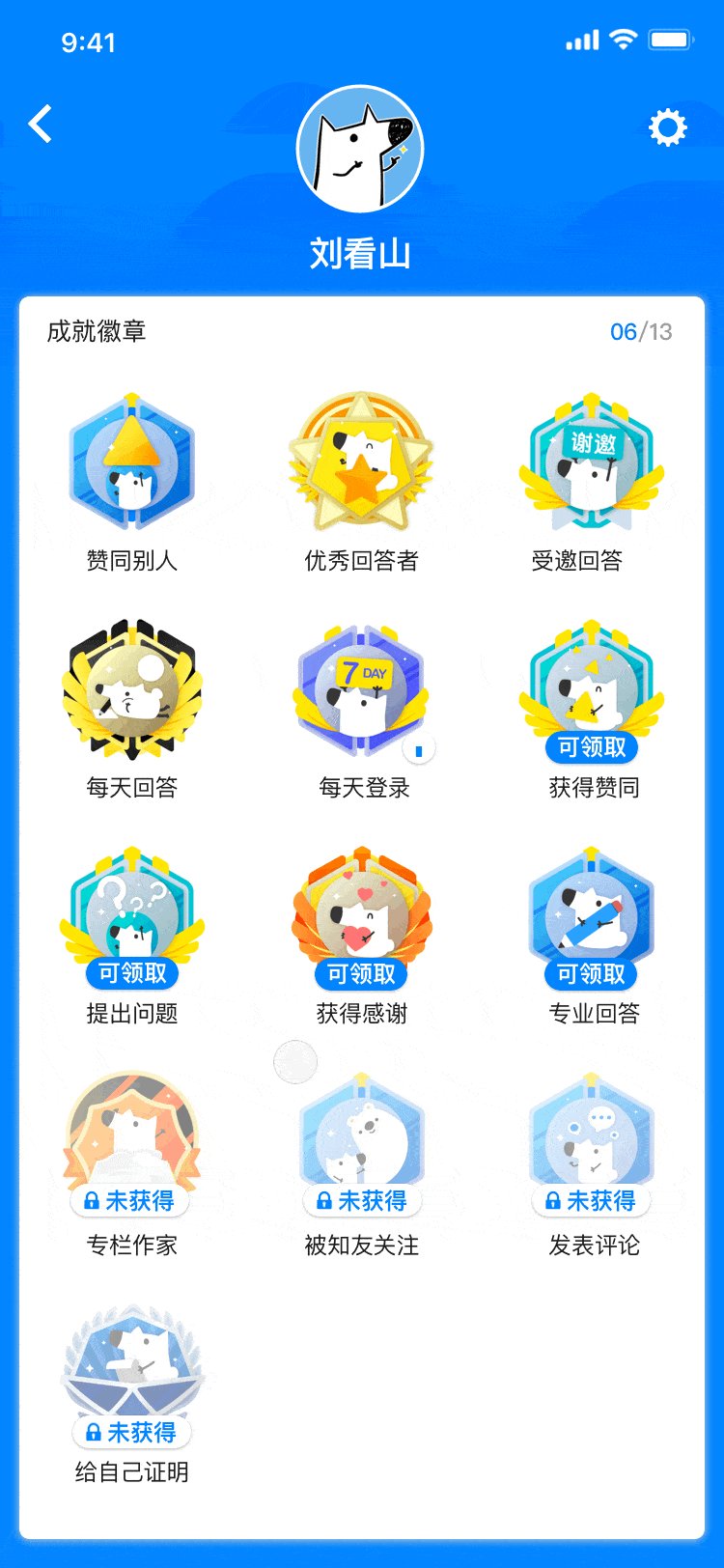
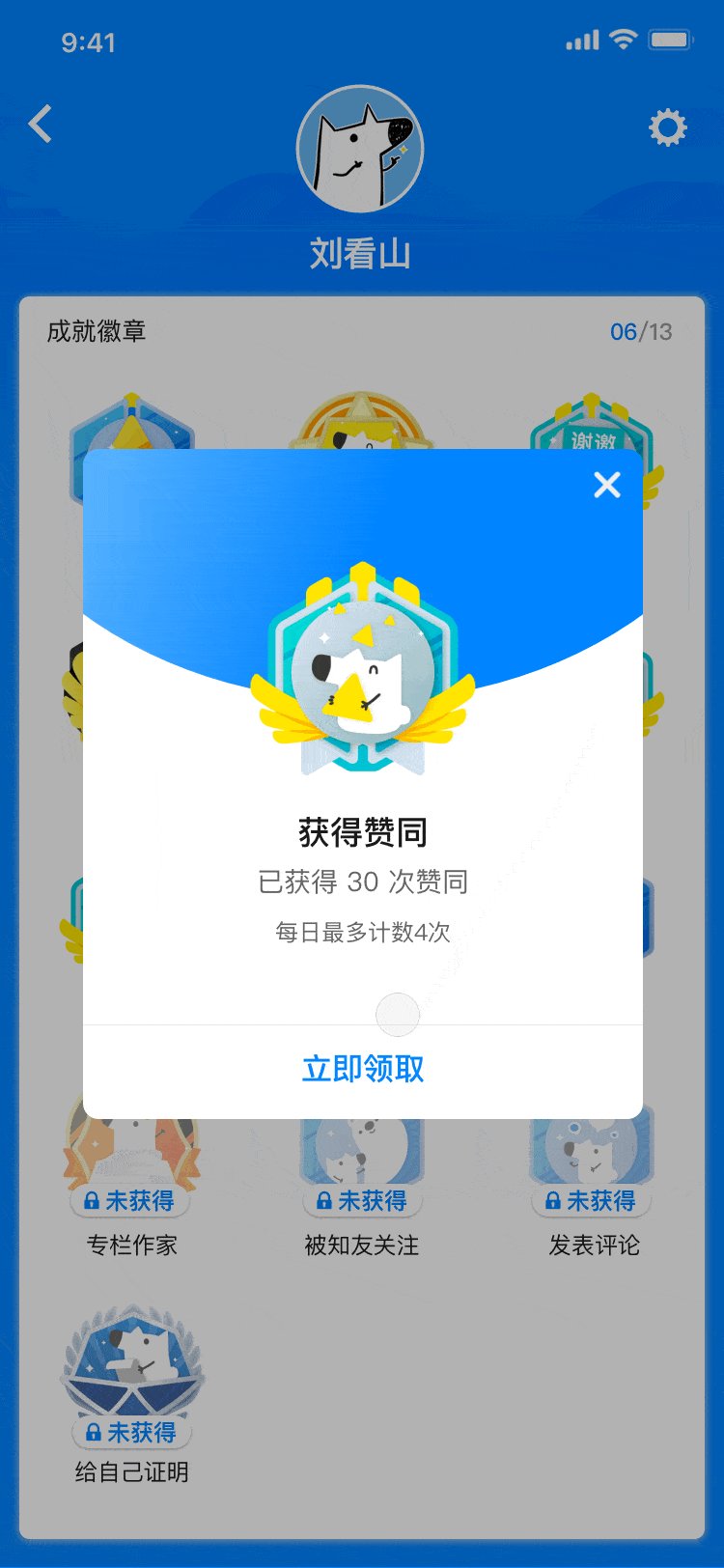
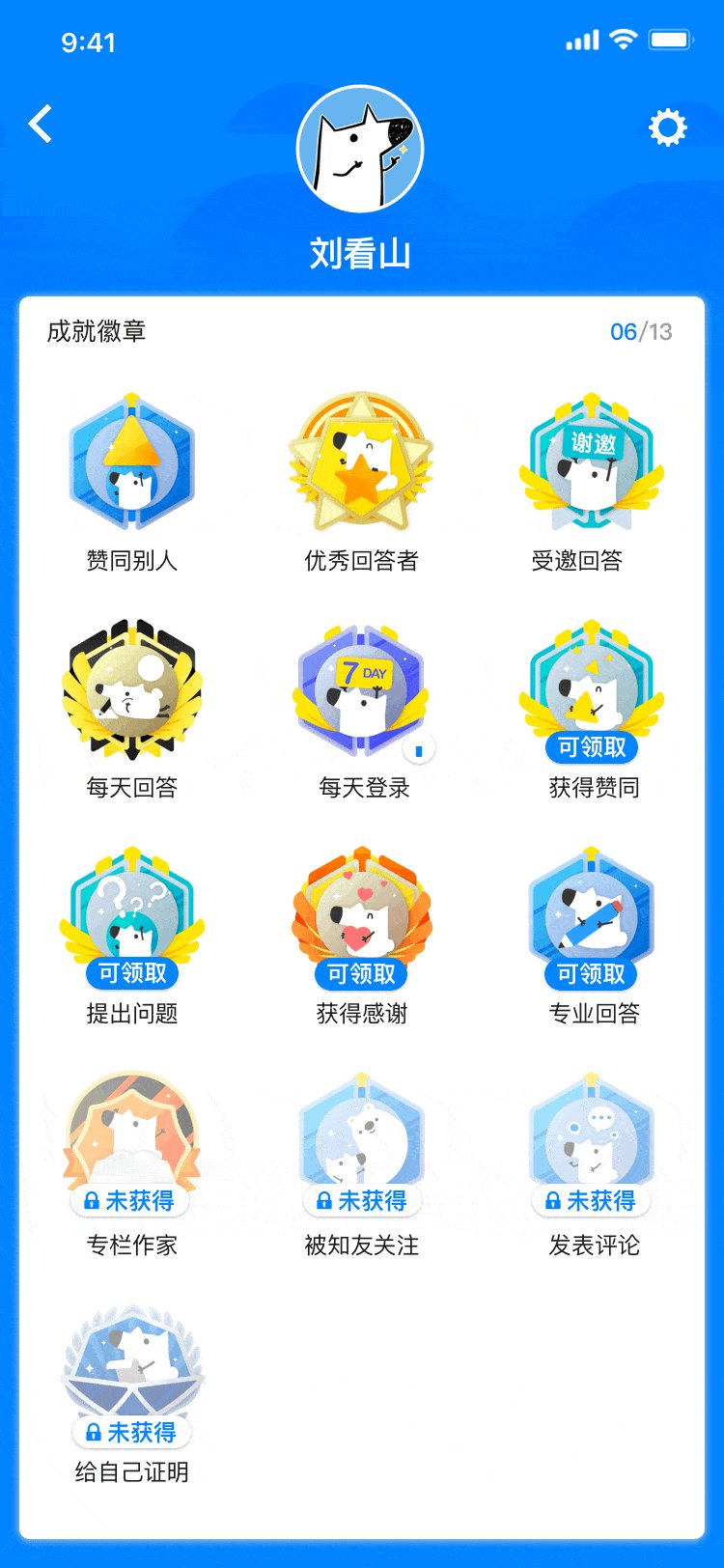
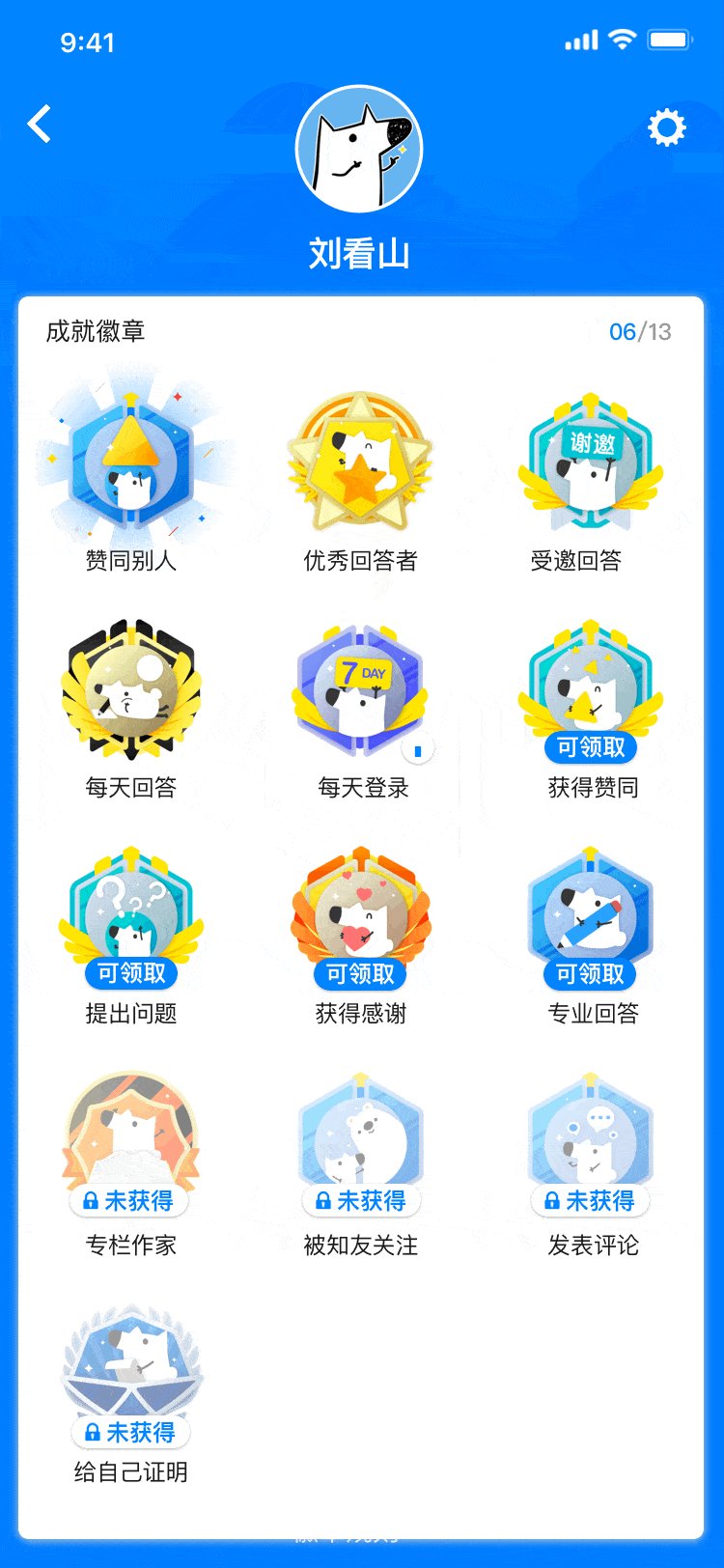
文案优化上我们使用了更明确的标题,让用户一目了然知道自己的信息,在详情页获得方式更直接。
徽章的样式我们采用了知乎吉祥物「刘看山」作为更高亮的元素,并且在形式上也更加活泼。
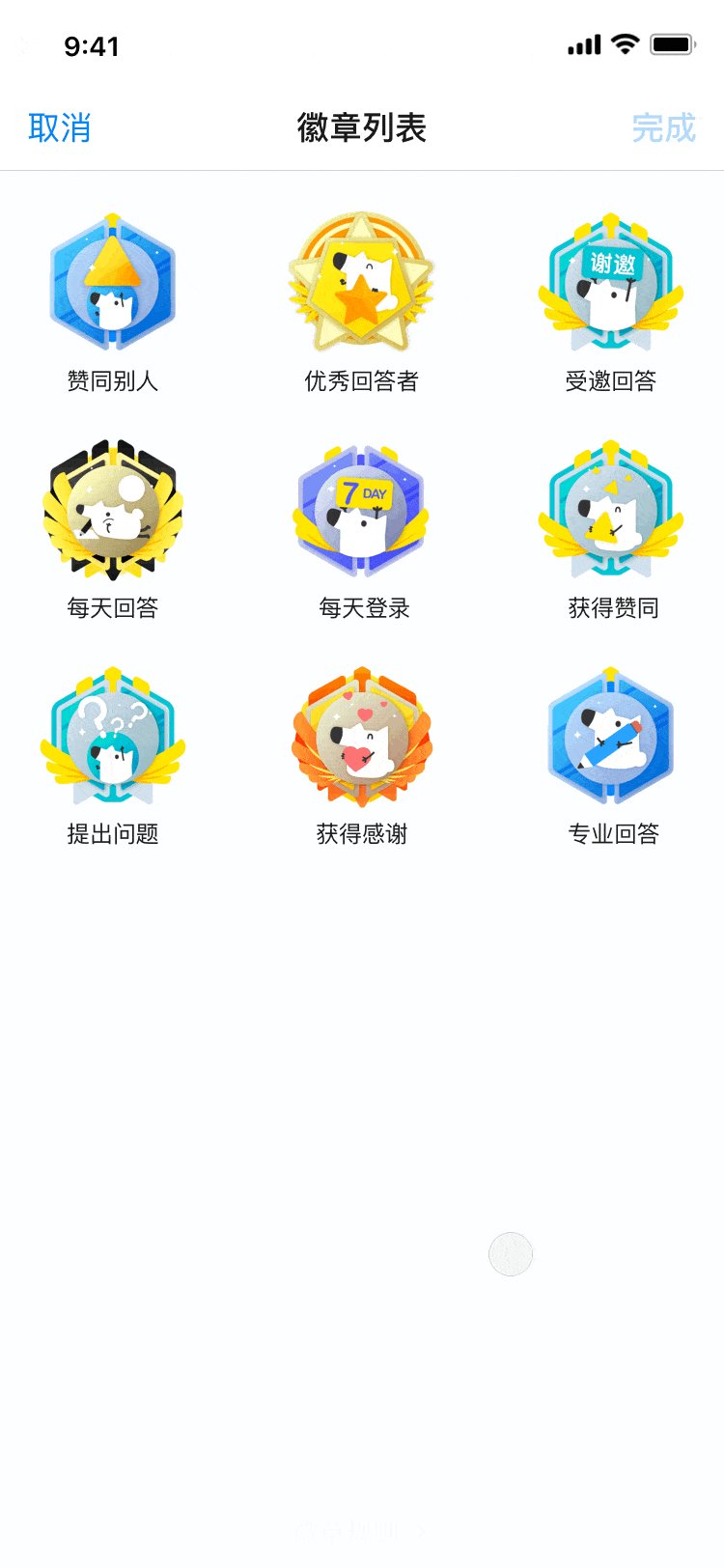
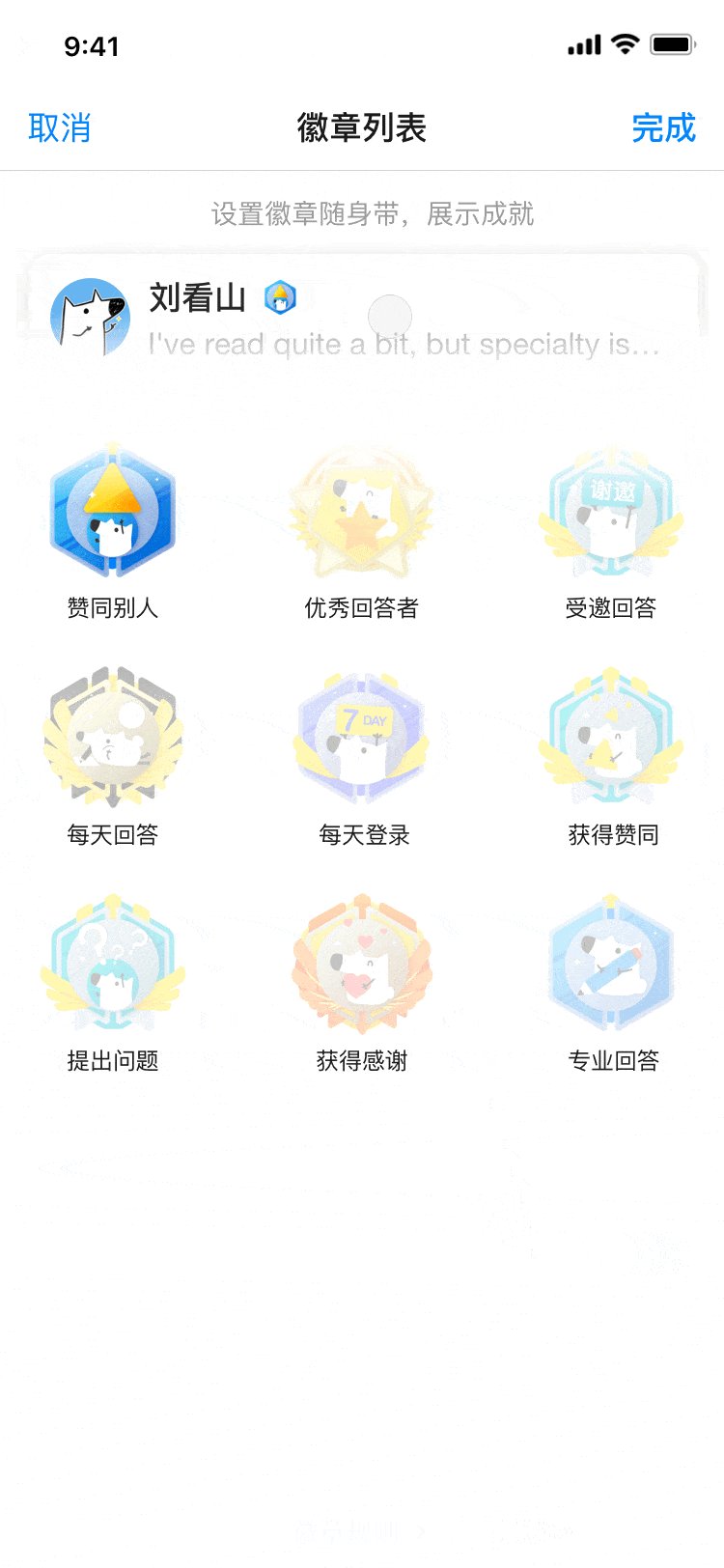
完善互动
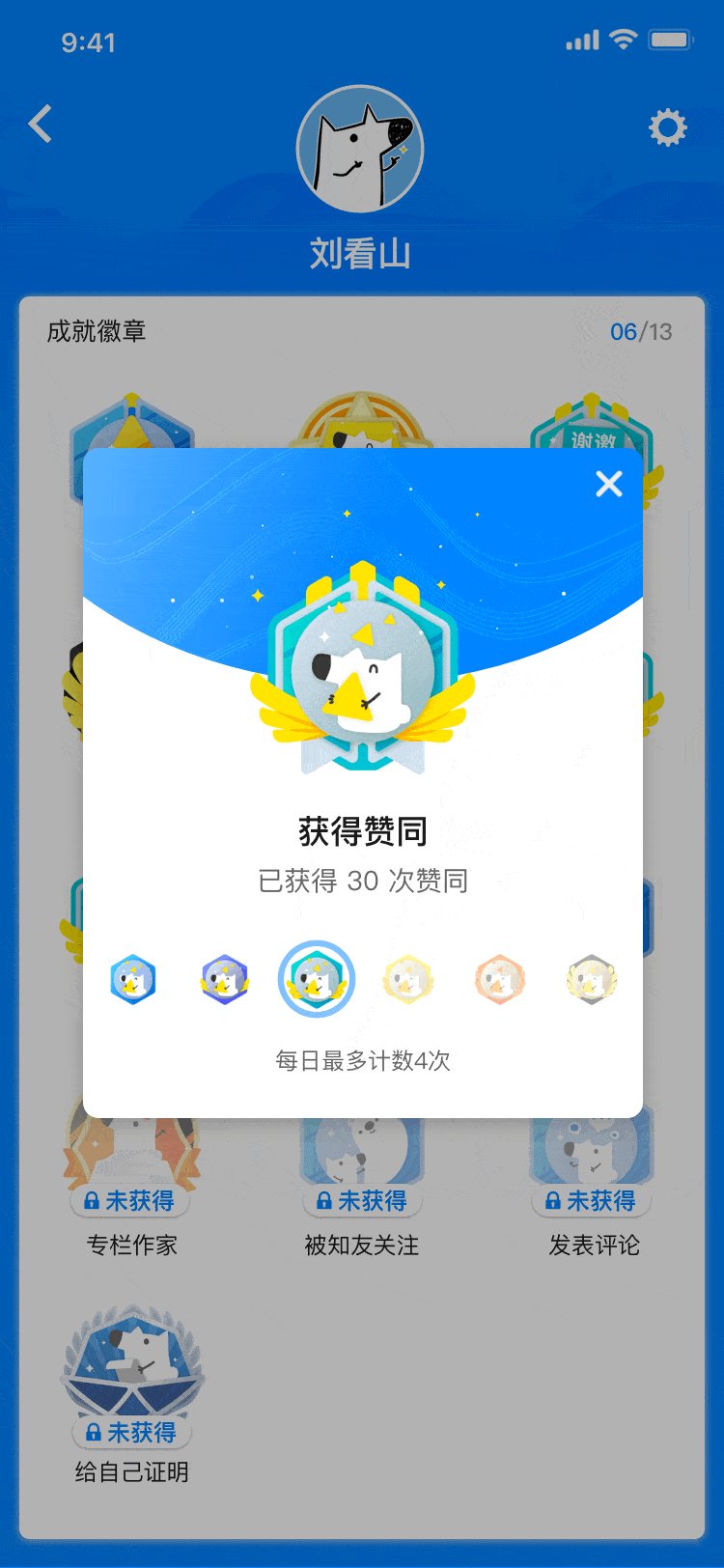
在这次测试中,用户领取徽章数量有明显提升,但外显徽章部分在弹窗调起后很少用户会进入详情,而进入详情的用户有 83%的用户能够有领取的行为。
外显徽章与查看的用户关联性较,导致用户没有代入感,降低其进入详情的需求,并对于“查看详情”没有心理预期。
我们提高了弹窗与用户本身的连接,当用户查看外显徽章时,我们同时提示当前用户拥有什么徽章动态,并将按钮文案变得更加直接,明确用户使用目的。
数据结果